Google Charts: Die interaktive Visualisierung von geologischen Profilen
tags: google charts, seidewitztal, geologisches profil, lithologs
Beim Bau der A17 wurde 2004 bis 2006 an der Brücke über das Seidewitztal bei Meusegast (Dohna) eine obercenomane Transgressionsabfolge an einem Profil (120m) freigelegt. Die Böschung liegt heute unmittelbar an der Autobahntrasse — das Profil ist nicht mehr zugänglich. Eine (kurze) Interpretation der geologischen Situation ist auf der Fundortseite zu finden. Anhand der Daten wird im Folgenden die Darstellung als interaktives Linienseriendiagramm demonstriert.
Abbildung: Böschung an Seidewitztalbrücke in Süd/Südost-Nord/Nordwest-Richtung. In Abständen von etwa 4 Metern wurden die Mächtigkeiten (in cm) der Sedimente erfasst .
Google Charts ermöglicht die Javascript-gestützte Darstellung interaktiver Grafiken. Für die Darstellung einer Profilserie bietet sich z.B. die Line Chart an. Dabei werden die in einer Spalten-Zeilen-Struktur erfassten Punkte innerhalb einer Schicht mit einer Linie verbunden. Mit der «isStacked»-Option kann die Abfolge der Schichten im Profil abgebildet werden.
Datenstruktur
Ausgehend von der Spalte für die Profilbezeichnung (Gesamtzahl Profile) vom (Typ «string») wird für jede Schicht wird eine Spalte vom Typ «number» angelegt. Für etwaige Anmerkungen werden zwei weitere Spalten vom typ «string» erstellt (»Annotation»).
data.addColumn({type: 'string', role: 'domain'}); //enthält die Bezeichnung der einzelnen Profile
data.addColumn({type: 'number', role: 'data', label: 'Basis'}); //Spalte für die unterste Schicht
data.addColumn({type: 'number', role: 'data', label: 'Konglomerat K1'}); //Spalte für die zweite Schicht
[...]
data.addColumn({type: 'number', role: 'data', label: 'Pläner P'}); //Spalte für die letzte Schicht, die dargestellt werden soll
data.addColumn({type: 'number', role: 'data', label: 'Bemerkung '}); //zusätzliche Spalte (einfaches workaround, um die Farbe der Annotationen unabhängig der Farbe der letzten Schicht einzustellen)
data.addColumn({type: 'string', role: 'annotation', label: 'Symbol'}); //ständig im Diagramm sichtbares Zeichen
data.addColumn({type: 'string', role: 'annotationText', label: 'Text'}); // etwaige Bemerkungen zum Profilpunkt/Text der bei Mouseover/mouseclick angezeigt werden soll
Daten aus dem Beispiel
['6',175,7,25,0,0,null,10,1,'?','verwittert,nur vereinzelt Konglomerate'], //Kommaseparriertes Array []
//Profilnummer 6; Die Ziffern 175,7,25,0,0,null,10,1 stehen für die Schichtdicken
//anstelle von null kann auch die Ziffer 0 eingefügt werden (bei null keine Anzeige im Mouseover-Tooltip)
//Strings in Hochkommas
Hinweise
Da bei dem AreaChart die Punkte mit Linien verbunden werden, kommt es zu Problemen bei der Darstellung, wenn «links» und «rechts» eines einzelnen Punktes «null» eingetragen wird (null enstpricht nicht dem Wert 0; es kann keine Linie gezeichnet werden). In diesem Fall stattdessen 0 eintragen.
Optionen für (Line-) Charts
hAxis: {title: 'Profilnummer (Abstand zwischen zwei Profilen: 4 m)'},
//Optionen zur x-Achse
vAxis: {title: 'Mächtigkeit [cm]', ticks: [100,200,300,400,500], gridlines: {color: '#000',count: 4}, minValue: 0},
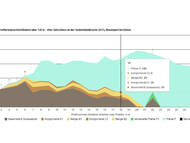
title: 'Profilserie (ohne Verwitterungsschicht/Boden) über 120 m - ehm. Aufschluss an der Seidewitztalbrücke (A17), Meusegast bei Dohna',
isStacked: true,
//Die y-Koordinaten der Punkte werden der Reihenfolge nach in y-Richtung addiert, d .h. die Schichten werden in y-Richtung «gestappelt»)
focusTarget: 'category',
//Anzeige aller Daten eines Profils bei Mouseover
lineWidth: 0.01,
//Liniendicke
explorer: { actions: ['dragToZoom','rightClickToReset'], maxZoomIn: 0.2},
//mit Linksklick (Halten) kann auf einen Bereich im Diagramm gezoomt werden; Rechtsklick stellt Ausgangszustand her
colors:['#7d7062','#c08847','#f1d870','#c08847','#f1d870','#60d175','#acf3e3','#000'],
//Farbe der Linien und der Füllung darunter, d.h. Farbe der Schichten (in Reihenfolge der angelegten Spalten)
tooltip: { trigger: 'hover', isHtml: true },
//Tooltip bei Mouseover anzeigen
legend: 'bottom',
//Position der Legende
chartArea: {'width': '90%', 'height': '70%'}
//Diagrammgröße bezüglich des Elternelements
Beispiel: ein einfaches geologisches Profil mit GoogleCharts aufbereitet
Benutzungshinweis: Zoomen mit Linksklick+Halten; Rechtsklick stellt den Ausgangszustand her.
als SteppedAreaChart
in tabellarischer Form
Einschränkungen/Probleme:
Die Bereiche unterhalb der Linien können nur einfarbig dargestellt werden; die für geologische Profile genutzte Symbolik (kristallin/Sediment/Fossilinhalt/...) kann nicht verwendet werden. Google Charts eignet sich in der Form für die Darstellung von Mächtigkeiten von Schichten. Weitere Informationen zum Profil müssen mitunter als Text (Annotation/Tooltip) hinzugefügt werden, was mitunter einen deutlichen Mehraufwand (bezüglich der Datenstruktur) nach sich zieht.
weitere Möglichkeiten:
Allerdings dürfte es möglich sein, den Datenpunkten im Diagramm modifizierte Symbole zuzuweisen. Soll also innerhalb einer Schicht beispielsweise der charakteristische Fossilinhalt symbolisiert werden, müsste man Spalten hinzufügen, die zum einen den Punkt für den Ort des Symbols (Koordinate in Y-Richtung) enthalten, also auch die Definition (Wert) für das gewünschte Symbol. Problematisch ist dabei evtl. die Stapel-Option (isStacked:true), die dafür sorgt, dass jeder Wert einer Spalte vom Typ «number» auf den vorherigen aufaddiert wird (gestappelt). Umgehen lässt sich das, in dem man die Daten bezüglich der X-Achse absolut darstellt.
Beispiel: Schicht 1 hat eine Mächtigkeit von 30 cm. Die darüber liegende Schicht 2 eine Mächtigkeit von 15 cm. In Schicht 2 soll eine weitere Informationen eingebracht werden (unser Symbol).
In einem AreaChart mit der Option isStacked:false (d.h. alle Werte beziehen sich jeweils auf die X-Achse) müsste also der Wert für die Spalte der Schicht 2 erst errechnet werden (30cm+15cm=45cm). Die Datenstruktur könnte wie folgt aussehen:
['Profil 3',30,45,f(symbol10),symbolkoordinate,...], //f() ist eine Funktion die das Symbol tatsächlich auch grafisch ausgibt; 50 ist die Koordinate des Symbols
['Profil 4',50,90,f(symbol9),50,...]
Wobei man natürlich auch eine Funktion schreiben kann, die aus jeder Zusatzsspalte mehr als eine Information verarbeitet. Google Charts unterstützt das Nutzen eigener Funktionen zumindest in Tooltips/Annotationen.
weiteres Beispiel:
['Profil 4',50,f(bemerkungzuschicht1,symbol,symbolkoordinate),90,f(bemerkungzuschicht2,symbol,symbolkoordinate),...]
//korrekt wäre natürlich die Schreibweise ['Profil 4',50,f(a,b,c),90,f(a,b,c),...]
Das lässt sich wohl noch beliebig weit ausbauen und vereinfachen.
Für die Erstellung eines einzelnen Profils mit entsprechender Symbolik lohnt sich ein Blick auf das Webtool http://lithologs.net. Die Nutzung von Google Charts führt da wohl zu keinem günstigen Kosten-Nutzen-Verhältnis. Eine Google Charts Timeline wird außerdem bereits für die grafische Darstellung der vollständigen Bibliographie zur Kreideliteratur verwendet.

Die hochinteressanten, vor allem Cenoman-Funde am Gamighübel führten mich zu folgender Frage:… vor 7 Monaten, 4 Wochen
Die hochinteressanten, vor allem Cenoman-Funde am Gamighübel führten mich zu folgender Frage:… vor 7 Monaten, 4 Wochen
Die hochinteressanten, vor allem Cenoman-Funde am Gamighübel führten mich zu folgender Frage:… vor 7 Monaten, 4 Wochen
Hallo, ist das oben abgebildete Knochenfragment G-17 von Prallhang an der Eger, Slavetín-Kystra… vor 11 Monaten, 1 Woche
Hallo, won kann ich die bezeichnung finden von die Schichten im zum Beispiel des Devon. Da… vor 1 Jahr, 2 Monaten